昨天在模板頁面中看到app的元件被層層包裹,為何要這麼麻煩地設計這些層級或疊架來放置元件,設計者要修改元件要很用力、很仔細才能找到它放在哪裡,更不用說當某個元件有問題時,除錯比重做花加倍時間,因為不只要改單一元件,還要考量收納這個元件的容器。
然而,我個人認為,使用層層堆疊設計主要目的是為了響應式app或web。響應式設計的核心原則是流動的佈局,當用戶拿不同螢幕尺寸的裝置在看app或web時,圖片、按鈕、文字大小會自動”響應”螢幕尺寸,內容根據可用空間自然流動。以下就拿flutterflow官方教學來看怎麼設計佈局。
https://docs.flutterflow.io/resources/ui/widgets/ 官方文件連結
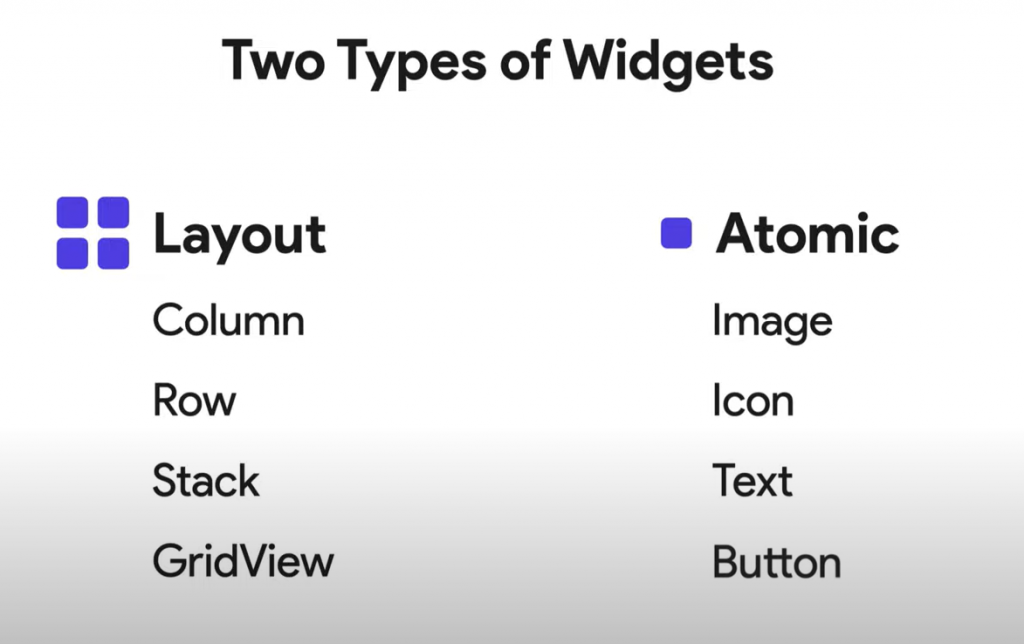
小部件是 FlutterFlow 應用程式用戶界面的基本構建塊,每個小部件代表一個基本的 UI 元素,共同構成應用程式的整體佈局和功能。Flutterflow的小部分成兩大類:
佈局小部件layout widget:用於組織其他小部件,可以有多個子部件。包括列(columns)、行(rows)和堆疊(stacks)、gridview(網格視圖)、Container 容器
原子小部件atomic widget:單個元素,沒有子部件。包括Image(圖像) Icon(圖標) Text(文字) Button(按鈕)

圖片來源: https://www.youtube.com/watch?v=_QhCrh00xiI
官方文件有對這些widget的詳細定義,設計app時要使用適合的Layout widget來包裹atomic widget,才能讓頁面兼具美觀和實用
今天先到這裡,待續…
